About Me
Hello! I'm Asha, a software engineer based in San Francisco, CA.
I enjoy coding and scaling innovative technology. My goal is to always build products that provide user-friendly experiences.
I graduated from Brown University in May of 2020. Upon graduation, I co-founded a mental health tech startup called Peal where we work to make cutting-edge mental health technology accessible and inclusive. We currently have an iOS app in beta testing.
Here are a few programming languages I've been working in recently:
- Python
- React
- JavaScript (ES6+)
- Node.js
- HTML & (S)CSS
- Swift
- React Native
Experience
Co-founder @ Peal
January 2020 - Present
- Lead product and growth for a mobile health services app
- Direct user testing on TestFlight iOS app
- Funded by Breakthrough Lab, Brown's accelerator for high-impact ventures
- Communicate with clients, partners, and research institutions on a daily basis
Some Things I’ve Built
Featured Project
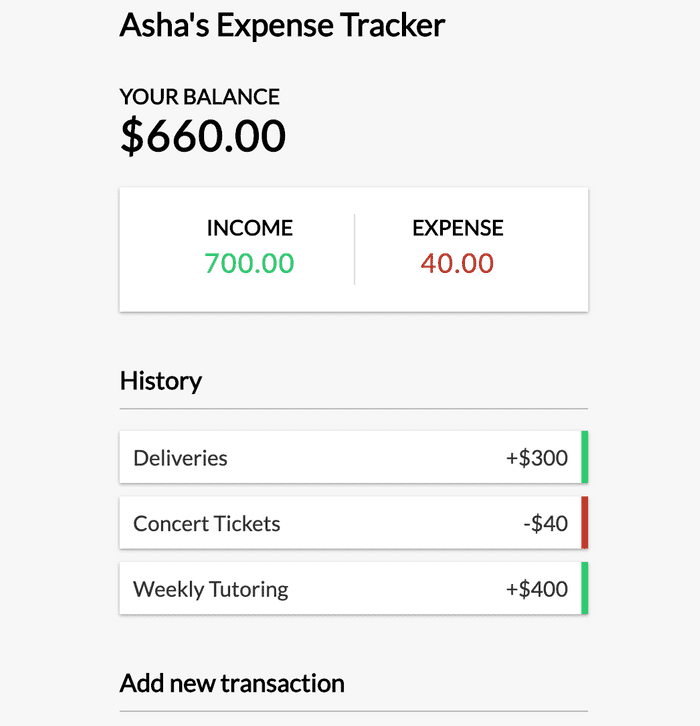
Expense Tracker
I used React.js to build a sleek, easy-to-use expense tracker. I used hooks including useState, useContext, and useReducer, to make the app fully functional. It takes in new transactions, records a history, and allows for deleting items.
- React
- Context API
- Hooks
Featured Project
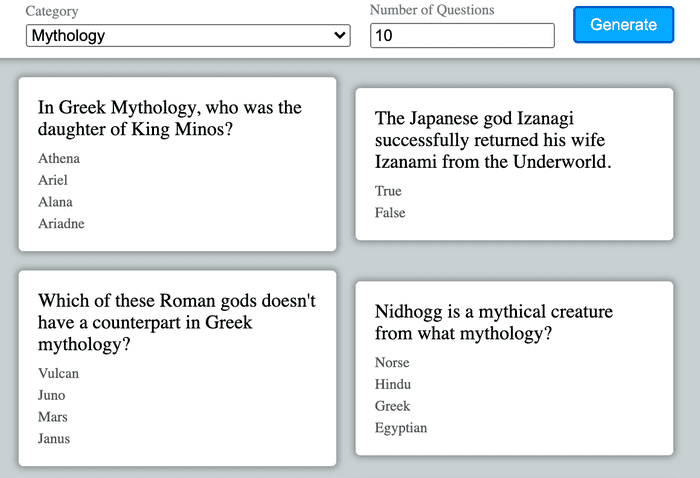
Responsive Trivia App
This trivia app is designed to be responsive not only to screen size, but also to questions. I build , a multi-field question generator that access an external API, and fun flashcard CSS animations to help anyone study trivia.
- React
- Open Trivia Database API
- CSS Animations
Featured Project
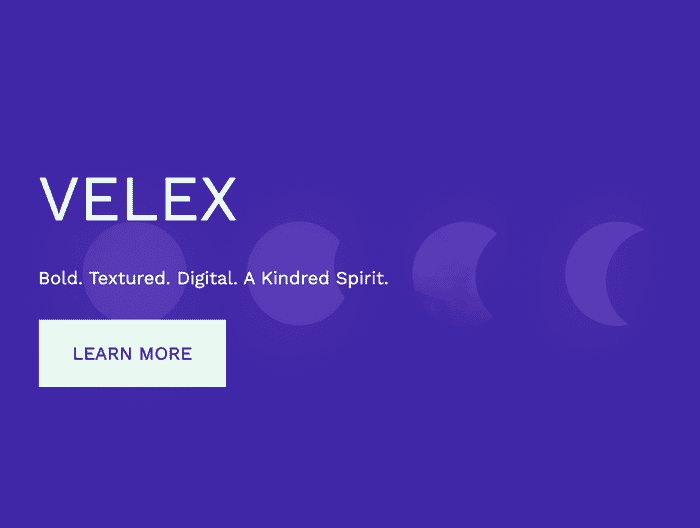
Responsive Web App w/ Gatsby.JS & GraphQL
I built a marketing website in React.js for a musician using the headless content management system TakeShape to make it easy for the artist to update their website's content directly. I also automated the triggering of Netlify deployment upon any changes. I wrote my own GraphQL queries to curate content from TakeShape. Last, Gatsby.js helps the responsively-designed website load at a lightning-fast speed.
- React
- Gatsby.js
- TakeShape CMS
- GraphQL
- Netlify
What’s Next?
Get In Touch
I'm always open to new opportunities in tech! Please feel free to reach out. My inbox is always open.
Say Hello